前段时间期末预习,把手头所有事情都暂时搁置。考完期末后课程实践,真正放假后折腾奶瓶爪(秘制 Twitter 交流工具),再然后是博客搬家(新域名 NetPuter.me )、编辑旧文以及自架图床,一直没有什么心思写新文章。先把前段时间的读书笔记补上吧:用户体验要素、简约至上、写给大家看的设计书、移动应用的设计与开发。
用户体验要素——以用户为中心的产品设计

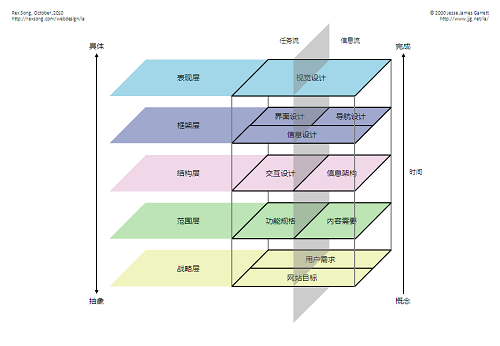
这本书主要从五个层面解析用户体验要素,由下至上分别是:
具体一点儿:
- 战略层 即用户需求或产品目标(商业目的),通过回答「我们为什么要开发这个产品」、「我们要通过这个产品得到什么」和「我们的用户要通过这个产品得到什么」给出答案。确定用户需求,首先定义目标用户群体,对其进行调研,了解他们想要什么,以确定需求的优先级。至于产品目标,应可具体表达,否则团队中不同的人会有不同的想法。
- 范围层 对功能型产品而言是功能规格(对产品的功能组合的详细描述),而对信息型产品而言是内容需求(对各种内容元素的要求的详细描述)。也就是确定要做什么。
- 结构层 对功能型产品而言是交互设计(定义系统如何响应用户的请求),而对信息型产品而言是信息架构(合理安排内容元素以促进人类理解信息)。结构主要指概念结构,需要将分散的需求组成一个整体,确定各个将要呈现给用户的元素的模式和顺序。
- 框架层 即信息设计,此外,对功能型产品而言还有界面设计(安排能让用户与系统的功能产生互动的界面元素),而对信息型产品而言还有导航设计(屏幕上元素的组合,允许用户在信息架构中穿行)。进一步提炼结构,确定详细的界面外观、导航和信息设计。
- 表现层 即为最终产品创建感知体验。决定安排在视觉上应该如何呈现。
对我而言,平时折腾的项目,仅仅停留在做出来的层面,而不能做得更好,或许就是欠缺以上的思考。
简约至上——交互式设计四策略

在进行设计之前,需要明确以下认识:
- 人们喜欢简单、值得信赖、适应性强的产品,但并非极简就是最好的,比如单轮车。
- 所有不必要的功能都是要付钱的。
- 简单并不意味着最少化,朴素的设计仍然具有自身的特征和个性。
- 先理解用户,再思考合适的设计。
- 软件使用环境,是观察用户的最佳地点。
- 在家里、在公司、在户外,你的设计必须能够适应各种干扰。
- 忽略专家型用户,因为他们想要的功能往往会吓倒主流用户。除非你的主流用户就是专家型用户。
- 想吸引大众,必须要关注主流。主流用户不愿动手从头组装。
- 简单就是感觉在掌控一切。
- 设计简单的体验意味着要追求极端的目标。
而交互式设计四策略,对于简化遥控器这一目标而言,就是:
- 删除:去掉所有不必要的按钮,直至减到不能再减。
- 组织:按照有意义的标准,将按钮划分成组。
- 隐藏:把那些不是最重要的按钮安排在活动仓盖之下,避免分散用户注意力。
- 转移:只在遥控器上保留具备最基本功能的按钮,从而将复杂性从遥控器转移到电池。
之前我一直在思考,提供给用户的选项,应该多多益善,还是只保留最基本的设置。现在我知道了,将体验最好的选项作为默认设置,提供少数选项供专家型用户设置。
其次,关于交互式设计四策略的最后一点「转移」。现在的电视遥控器完全可以设计得像 iPod classic ,提供舒服的导航操作,将复杂的交互转移到电视屏幕。但是在而三十年前,当时的电视除了播放节目外,并不具备展示更多信息的能力。这也是制约简化遥控器的障碍。
写给大家看的设计书

四大基本原则:
- 对比:避免页面上的元素太过相似。
- 重复:让设计中的视觉要素在整个作品中重复出现,既能增加条理性,还可以增强统一性。
- 对齐:任何元素都不能在页面上随意安放,每个元素都应当与页面上的另一个元素有某种视觉联系。这样能建立一种清晰、精巧而且清爽的外观。
- 亲密性:彼此相关的项应当靠近,归组在一起。如果多个项相互之间存在很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的元素。这有助于组织信息,减少混乱,为读者提供清晰的结构。
设计一页纸简历时,很有必要参考这些原则。
移动应用的设计与开发

我感觉这本书非常枯燥,书名的「移动应用」主要指 Mobile Web App ,更多的是介绍基本的知识。摘录几点关于指定移动开发策略的新规则吧:
- 忘记已有知识:别去效仿别人做过的事儿,要以自己的用户为准绳。关注自己的用户的需要,而不是别人的用户的需要。
- 耳听为虚,眼见为实:到实际的应用环境中去询问,而不要依靠焦点小组。要深入到用户中间,站在用户的角度亲自去询问他们,专心倾听并保持开放的思维。同时别忘了创新,勇敢尝试新事物,不要害怕失败。
- 绝不要首先考虑限制:把精力放在策略上,关心用户需求,确定功能。再想办法克服限制,或者退而追求用户的目标。
- 重视应用环境、目标和需求:不应该通过应用环境限制用户的选择,而是根据用户的应用环境(如位置、媒体、情感等信息)来过滤需求。
- 别试图支持一切:支持正确的设备。
- 创造,而非移植:体会用户及其应用环境,理解用户何时、用什么方法访问内容,有助于理解创建适当的移动体验的最佳方法。
- 保持简单:找出那个能让用户行动或交互的需求,然后围绕该需求(而不是其它需求)建立体验。
此外,还读了人人都是产品经理和 HTML 5 与 CSS 3 权威指南,由于感受不多,就不浪费篇幅了。